1. Template package
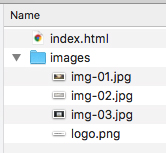
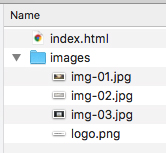
A newsletter template can be imported from .zip file. Package structure is bellow. Basically it contains two items:
"index.html" file - newsletter source code and directory called
"images" with newsletter's images.

The example of package you can download from
here.
2. Newsletter decorators
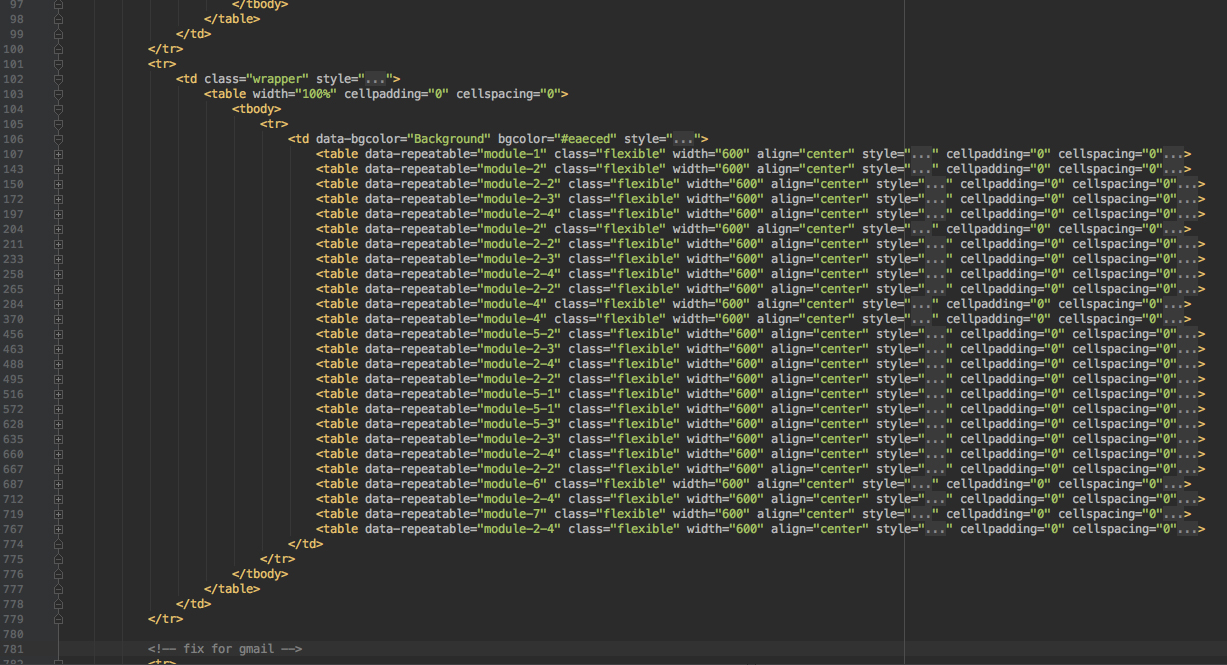
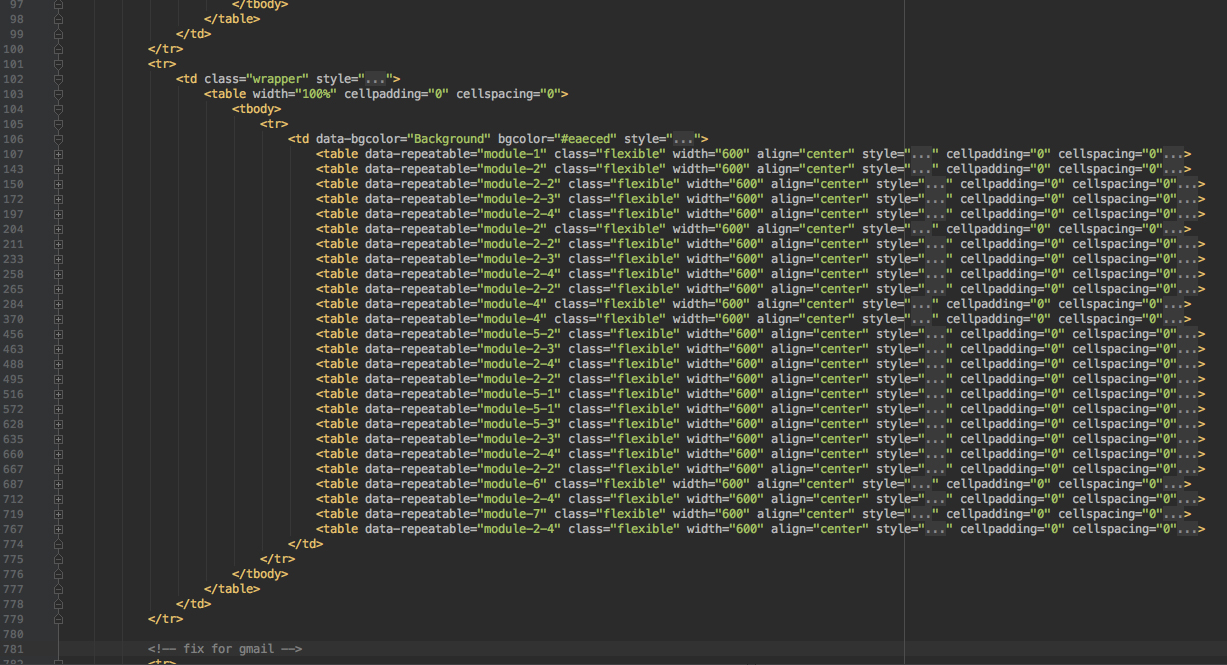
2.1. Tag: data-repeatable
This tag lets you describe where newsletter template's block begins. It has to be used as an attribute in the first element of a block. A thumbnail of a block will be created automatically.
Construction: data-repeatable="{BLOCK_NAME}"
{BLOCK_NAME} - is block name
. Use the same name if there are some duplicated blocks on template.

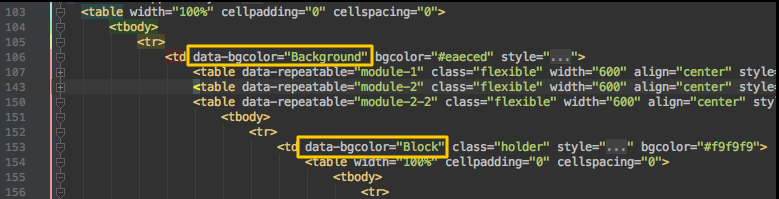
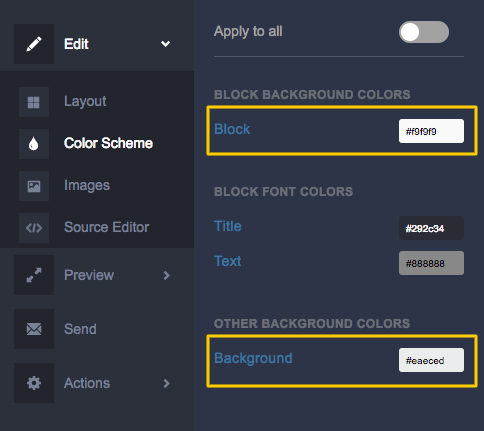
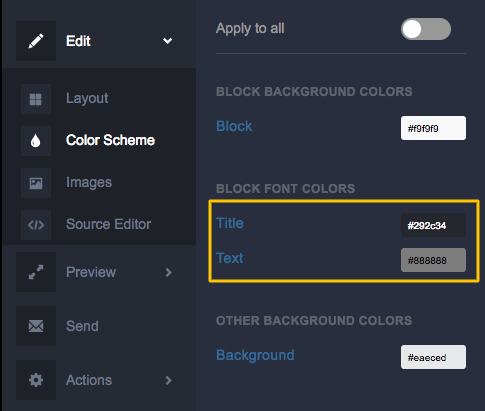
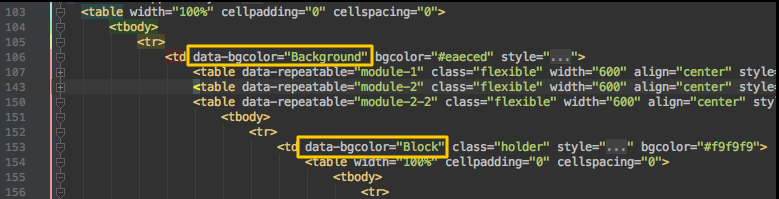
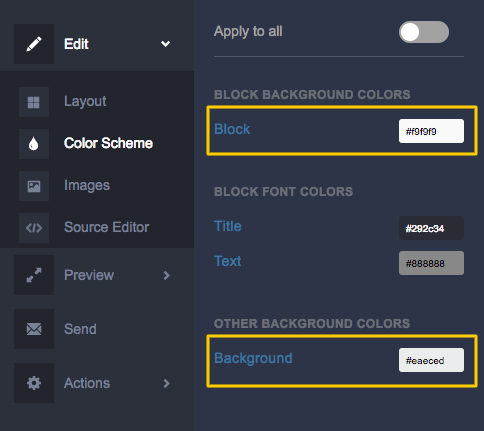
2.2. Tag: data-bgcolor
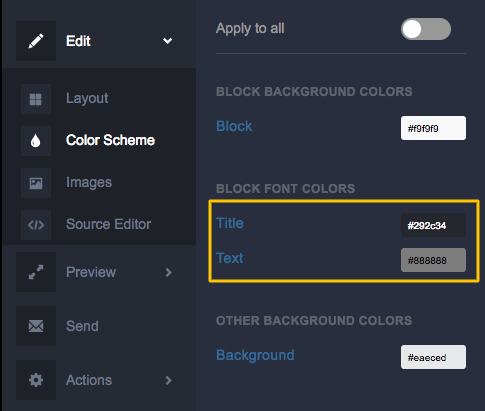
This tag lets you to name the group of background colors. MTEditor can automatically detect and group the background colors, but if you want to have meaningful name of a group, add this tag.
Construction: data-bgcolor="COLOR_GROUP_NAME"
{COLOR_GROUP_NAME} - is block name
. Use the same name if there are some duplicated blocks on template.


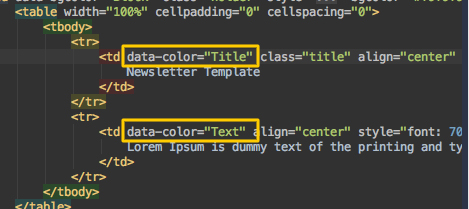
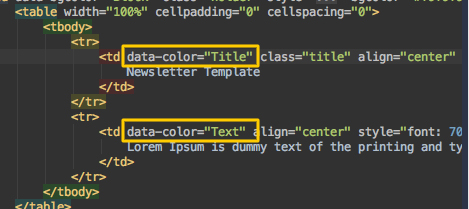
2.3. Tag: data-color
This tag lets you to name the group of font colors. MTEditor can automatically detect and group the font colors, but if you want to have meaningful name of a group, add this tag.
Construction: data-color="COLOR_GROUP_NAME"
{COLOR_GROUP_NAME} - is block name
. Use the same name if there are some duplicated blocks on template.


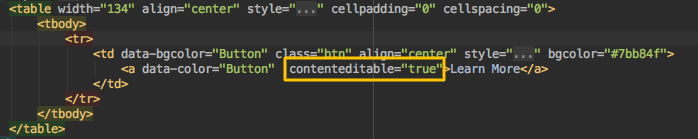
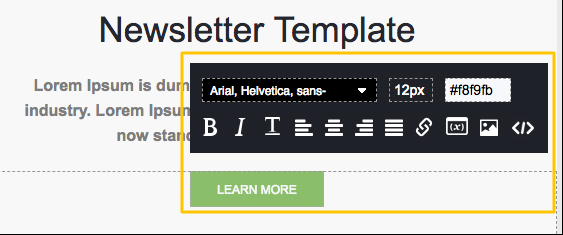
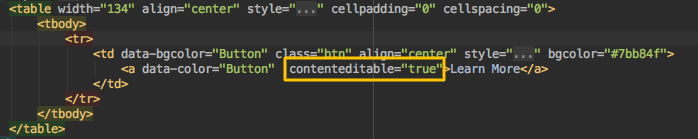
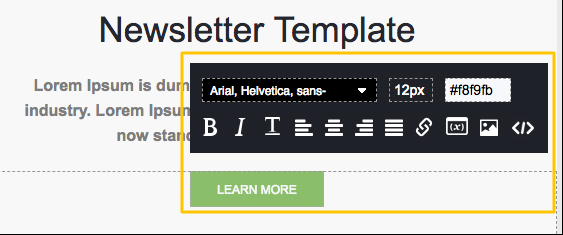
2.4. Tag: contenteditable="true"
This tag will be added automatically by editor, but in some case you might need to describe, editable content, manually.
Construction: contenteditable="true"


 The example of package you can download from here.
The example of package you can download from here.